Licensing
MUI X is an open-core, MIT-licensed library. Purchase a commercial license for advanced features and support.
MIT vs. commercial licenses
MUI has been building MIT-licensed React components since 2014, and we are committed to the continued advancement of the open-source libraries. Anything we release under an MIT license will remain MIT-licensed forever. You can learn more about our stewardship ethos in this document from our company handbook.
We offer commercial licenses to developers who need the most advanced features that cannot be easily maintained by the open-source community. Commercial licenses enable us to support a full-time staff of engineers, which is simply not possible through the MIT model.
Rest assured that when we release features commercially, it's only because we believe that you will not find a better MIT-licensed alternative anywhere else.
See the Pricing page for a detailed feature comparison.
Plans
Community Plan
The community version of MUI X is published under an MIT license and is free forever. This version contains features that we believe are maintainable by contributions from the open-source community.
MIT licensed npm packages:
Pro Plan
The Pro version of MUI X expands on the features of the community version with more advanced capabilities such as multi-filtering, multi-sorting, column resizing and column pinning for the data grid; as well as the date range picker component.
The Pro version is available under a commercial license—visit the Pricing page for details.
Pro npm packages:
Premium Plan
The Premium version of MUI X covers the most advanced features of the data grid, such as row grouping, Excel export, and aggregation, in addition to everything that's included in the Pro Plan.
The Premium version is available under a commercial license—visit the Pricing page for details.
Premium npm package:
Upgrading
The npm packages of any given plan are a superset of the packages on the plan below. So to upgrade, replace the npm packages and the components' imports with the ones from the target plan.
For example, when you want to upgrade the Data Grid:
Upgrading from Community to Pro.
@mui/x-data-grid-prois a superset of@mui/x-data-grid, so you can upgrade from the Community to the Pro plan like this:-import { DataGrid } from '@mui/x-data-grid'; +import { DataGridPro } from '@mui/x-data-grid-pro';Upgrading from Pro to Premium.
@mui/x-data-grid-premiumis a superset of@mui/x-data-grid-pro, so you can upgrade from Pro to Premium like this:-import { DataGridPro } from '@mui/x-data-grid-pro'; +import { DataGridPremium } from '@mui/x-data-grid-premium';
For more details on how to install the packages, please check out our package installation guide.
Evaluation (trial) licenses
In accordance with the End User License Agreement, you can use the Pro and Premium components without a commercial license for 30 days for non-production environments. You can also use it for the development of code not intended for production (for example the reproduction of an issue, doing a benchmark).
You don't need to contact us to use these components for the above cases. You will need to purchase a commercial license in order to remove the watermarks and console warnings.
How many developer seats do I need?
The number of seats purchased on your license must correspond to the number of concurrent developers contributing changes to the front-end code of the project that uses MUI X Pro or Premium.
Example 1. Company 'A' is developing an application named 'AppA'. The app needs to render 10K rows of data in a table and allow users to group, filter, and sort. The dev team adds MUI X Pro to the project to satisfy this requirement. Five front-end and ten back-end developers are working on 'AppA'. Only one developer is tasked with configuring and modifying the data grid. The front-end developers and only are contributing code to the front-end. Company 'A' purchases five licenses.
Example 2. A UI development team at Company 'B' creates its own UI library for internal development and includes MUI X Pro as a component. The team working on 'AppA' uses the new library and so does the team working on 'AppB'. 'AppA' has 5 front-end developers and 'AppB' has three. There are two front-end developers on the UI development team. Company 'B' purchases ten licenses.
This is the relevant clause in the EULA.
License key installation
When you purchase a commercial license, you'll receive a license key by email. This key removes all watermarks and console warnings.
How to install the key
First, make sure you have any of the commercial packages installed.
They include a dependency called @mui/x-license-pro, used to validate the license.
If you're upgrading from community, you may want to check the upgrading section.
With a commercial packaged installed, use LicenseInfo to set your licence key as in the code snippet below.
import { LicenseInfo } from '@mui/x-license-pro';
LicenseInfo.setLicenseKey('YOUR_LICENSE_KEY');
Where to install the key
You need to call setLicenseKey before React renders the first component.
You only need to install the key once in your application.
What is the key for?
The license key is meant to help you stay compliant with the EULA of the commercial licenses. While each developer needs to be licensed, the license key is set once per project, where the components are used.
Security
The license key is checked without making any network requests—it's designed to be public. It's expected that the license key will be exposed in a JavaScript bundle; we simply ask licensed users not to actively publicize their license key.
Validation failures
If the validation of the license key fails, the component displays a watermark and provides a console warning in both development and production. End users can still use the component.
Here are the different possible validation errors:
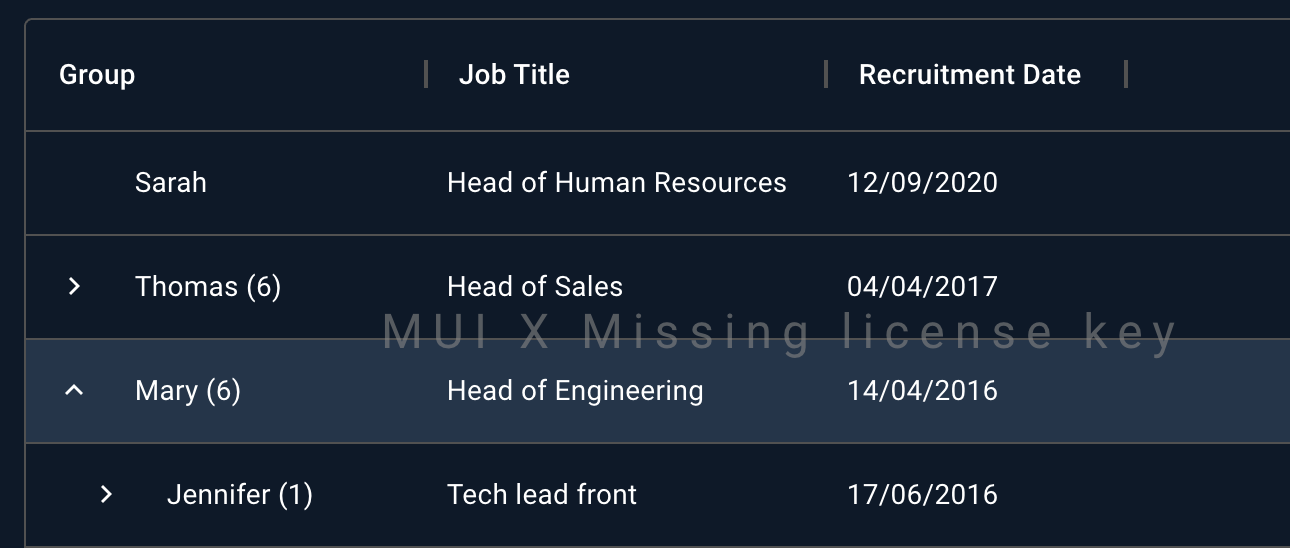
Missing license key
If the license key is missing, the component will look something like this:


License key expired
The license key will work forever in production with any version released before your license term ends.
However, when the term ends, you won't be able to use newer releases, nor use the current or older versions in development. In this case, the component will display a watermark and a console warning, stating that the license is no longer valid.
For example, if you purchase a one-year license today, you will be able to update to any version—including major versions—released in the next twelve months. Those versions will always be available for use in a deployed application, however you'll be required to renew your license if you need to continue development with a version released after twelve months.
Out of scope license key
This error indicates that the component you are trying to use is not included in your license.
This can happen if you try to use DataGridPremium with a Pro license.
Invalid license key
This error indicates that your license key doesn't match what is expected. This is likely a typo.
Invalid license key (TypeError: extracting license expiry timestamp)
The following JavaScript exception indicates that you may be trying to validate the new license's key format on an older version of the npm package.
You can solve this error by updating MUI X to v5.11.0 or later.